- +420 737 269 794
- info@ladyvirtual.cz
 Menu
≡
╳
Menu
≡
╳
-
SLUŽBY
- Zvýšení návštěvnosti Poradíme vám, jak zvýšit návštěvnost a konverze
- Zlepšení webu Pomůžeme vám zlepšit UX a texty na webu
- Návrh a příprava webu Přizvěte nás k tvorbě nového webu nebo redesignu stávajícího
- PROJEKTY
- DOPORUČENÍ
- KLIENTI
- BLOG
- O MNĚ
- NAPIŠTE MI
8 důvodů, proč jít do responzivního designu či mobilní verze webu
- 22.3.2015
- Algoritmus
- mobile friendly, mobilní web, responzivní design

Jestli jste doposud opomíjeli téma responzivní nebo mobilní web, je nejvyšší čas přístup změnit a přečíst si, co na nás vyhledávač Google chystá.
21. 4. 2015 aktualizuje Google algoritmus, který zasáhne výsledky v mobilním vyhledávání. K současným faktorům, které ovlivňují viditelnost webů ve vyhledávačích, přiřadí tzv. Mobile Ranking Signal (nebo Mobile-Friendly Ranking Factor). V tu chvíli budou weby nepřizpůsobené pro mobily odsunuty na nižší příčky v mobilním vyhledávání.
Obsah
ToggleVětší než panda nebo tučňák
Změna je nevyhnutelná a důležitá pro všechny, kterým na web chodí velká část návštěvnosti z mobilů. Bude mít větší dopad na výsledky vyhledávání, než tomu bylo u aktualizací Google Panda a Google Penguin.
Google se snaží uživatelům nabízet na jejich dotazy kvalitnější, relevantnější a rychlejší odpovědi – výsledky hledání. Aktualizace algoritmu pomůže uživatelům mobilů vyhledávat mezi weby, které jsou přizpůsobené pro menší zařízení.
Stránka po stránce v reálném čase
Za měsíc bude do světa vypuštěn nový algoritmus. Robot vyhledávače Google začne procházet všechny weby. Každý projde stránku po stránce.
Díky tomu máte více času na přípravu. Nemusíte zvládnout upravit kompletní web na jeden zátah, ale můžete začít důležitými stránkami.
Nový algoritmus poběží v reálném čase. Jakmile připravíte web pro pohodlné prohlížení v menším zařízení, zařadí se znovu do výsledků mobilního vyhledávání.
Přečtěte si: Google: The Mobile-Friendly Ranking Factor Runs In Real-Time & Is On A Page-By-Page Basis
Prověřte použitelnost vašeho webu
Vyzkoušejte test použitelnosti v mobilech: https://www.google.com/webmasters/tools/mobile-friendly/.
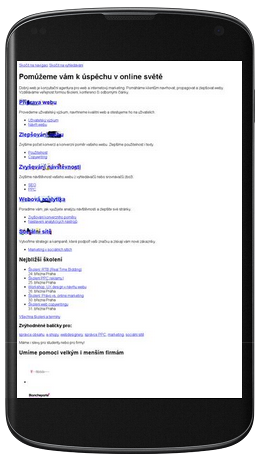
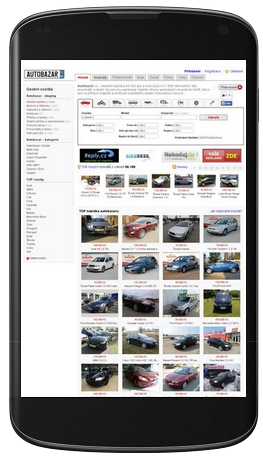
Pokud se vám po analýze zobrazil výsledek podobný obrázku níže, nemáte váš web připravený pro mobilní hledání a pravděpodobně vás od 21. 4. 2015 uživatelé v mobilním hledání nenajdou.

Ukázky nepřipravených webů
Tip: vyzkoušejte také MobileTest.me. Uvidíte, jak váš web vidí uživatelé konkrétních zařízení jako Apple iPhone 5 nebo Apple iPad Mini.
8 důvodů proč mít responzivní či mobilní web
1. Počet uživatelů mobilního internetu roste
Používání chytrých mobilů, iPhonů a tabletů je na vzestupu. Stále více lidí prohlíží weby z mobilních zařízení. A nejen prohlíží, také nakupují, vyplňují formuláře, zkrátka chtějí dělat vše, co běžně dělají u počítače.
Lidé tráví na tabletech a chytrých telefonech více času. Je to pohodlnější a rychlejší, než stále zapínat a vypínat počítač či notebook.
Poslední zpráva společnosti NetMonitor prozrazuje, že 4 miliony uživatelů navštěvují internet z mobilních zařízení.
2. Mobilní návštěvnost webu
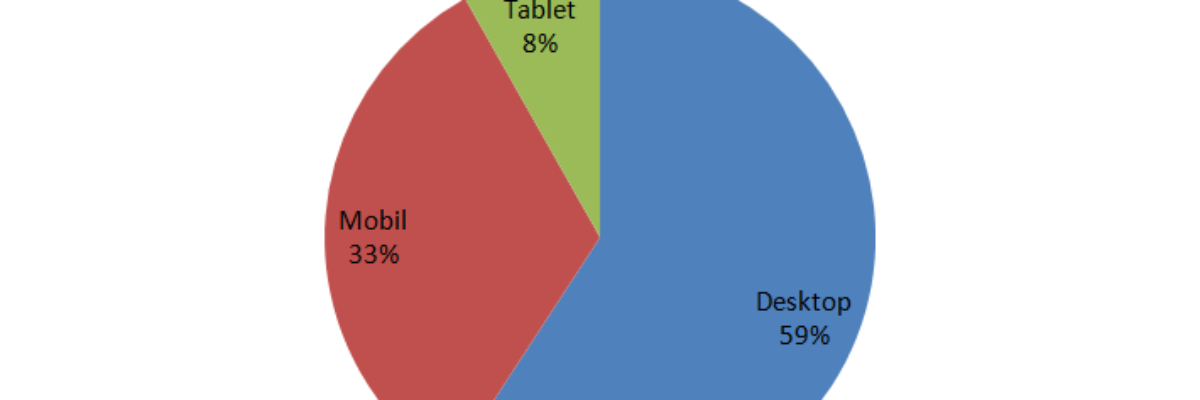
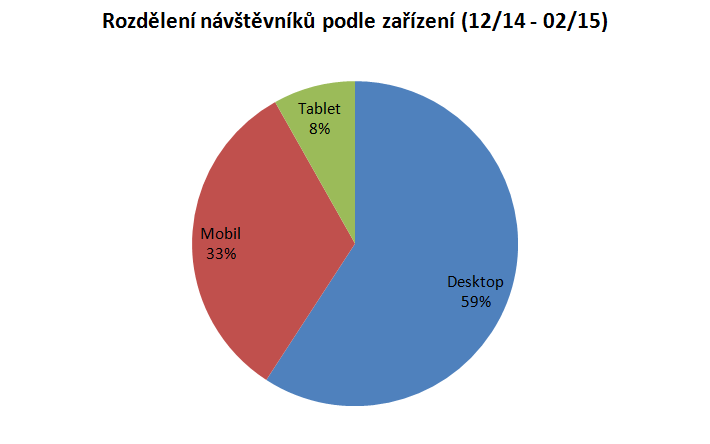
V nástroji Google Analytics jsme sledovali mobilní návštěvnost webu pro naše klienty za poslední 3 měsíce, od prosince 2014 do února 2015. Z našeho vzorku je patrné, že uživatelů, kteří na web přistoupí přes počítač, je 59 %. 41 % jsou návštěvníci z telefonů a tabletů.

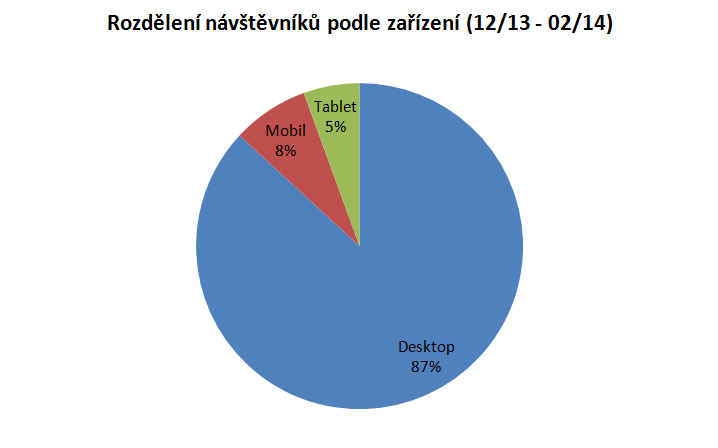
Podívali jsme se také, jak tomu bylo stejné tři měsíce o rok dříve. Trend je patrný na první pohled.

Tisková zpráva na NetMonitoru informuje o tom, že Polovina všech uživatelů navštěvuje internet z mobilních zařízení.
3. Mobil jako součást nákupního procesu
Ráno dosloužila stará lednička. Berete do ruky telefon a hledáte, jakou pořídíte a kde ji koupíte. Cestou do práce pročítáte aktuální zprávy ze světa. Přitom vás rozčílí článek na zpravodajském serveru. Vzápetí si „utvítnete“ :).
Odpoledne vás čeká schůzka se zákazníkem a vy musíte rezervovat stůl v nekuřácké restauraci blízko firmy.
Mobil je náš každodenní pomocník a stal se součástí nákupního procesu. Neříkáme, že s mobilní verzí webu vám porostou konverze do nebeských výšin. Ale s připraveným webem dáte lidem šanci, aby vaše stránky našli ve chvíli, kdy opravdu potřebují. A nakoupili, nebo dokončili nákupní proces jiným způsobem.
V opačném případě dostane tuto šanci od vaší konkurence.
4. Rychlost načítání
Uživatelé mobilního internetu jsou ještě více netrpěliví. Nebudou chtít čekat ani vteřinu navíc.
Google PageSpeed Developers doporučuje, aby se obsah nad zlomem obrazovky načetl do 1 sekundy. Tato rychlost není typická pro weby nepřizpůsobené pro mobilní zařízení. Pokud čeká dlouho, nejspíš odejde.
Přečtěte si o tomto problému přímo v PageSpeed Insights: Mobile Analysis in PageSpeed Insights.
TIP: Analyzujte rychlost vašich stránek.
5. Jednoduchá a velká navigace
Jednoduchá navigace na mobilním webu uživatele přitáhne a nepustí. Tlačítka musí být dostatečně velká, aby na ně mohl návštěvník bez problému kliknout. Text musí být dobře čitelný. Přibližování stránky kvůli malému písmu kazí návštěvníkovi jeho uživatelský prožitek z webu.
Jaké jsou tipy pro jednoduchou a srozumitelnou navigaci na webech přizpůsobených pro mobily:
- Po stránce je možné pohybovat se pouze nahoru a dolů, ne do stran.
- Pokud máte velký a složitý web, umístěte na začátek mobilního webu vyhledávání.
- Na začátek stránky umístěte telefonní číslo. Díky Click to Call vám může návštěvník bez dalšího hledání zavolat.
- Pro ulehčení pohybu na mobilním webu nabídněte návštěvníkovi tlačítko Zpět.
- Samozřejmostí je přechod na úvodní stránku pomocí loga.
- U dlooouhých stránek nezapomeňte na tlačítko Návrat na začátek stránky.
6. Výhody pro lokální podnikání
Podnikáte v konkrétní lokalitě? Provozujete restauraci, hotel, kamenný krámek, kanceláře? Potenciální zákazníci vás hledají v mobilu právě ve chvíli, kdy se potřebují dobře najíst, nečekaně vyřešit spaní, nebo koupit boty na večerní rande. Jsou v jiném myšlenkovém rozpoložení, než ti, kteří hledají informace u počítače či notebooku. Chtějí srozumitelné informace právě teď.
Neházejte uživatelům klacky pod nohy. Nenuťte je přemýšlet, překlikávat a tápat. Odradíte je. A konkurence je doslova za rohem.
7. Click to Call
Výhodou mobilních zařízení a tabletů je, že vám zájemci mohou zavolat díky pouhému kliknutí na telefonní číslo.

Pokud vás informace ke Click to call zajímají podrobněji, projděte si dokumentaci na Google Developers.
8. Sdílení na sociálních sítích
Vytváření obsahu pozitivně ovlivňuje známost značky, produktů a také viditelnost ve vyhledávačích. Čím více a zajímavěji píšete, tím vyšší je podíl čtenářů z mobilů a tabletů. Významně k tomu pomáhá právě sdílení na sociálních sítích.
Když sdílíte odkazy na stránky, které nejsou přizpůsobeny mobilům, očekávejte vyšší míru opouštění, nízkou míru konverze a také naštvané návštěvníky.
Responzivní nebo mobilní?
Nejste si jisti, co přesně znamenají pojmy mobilní verze webu nebo responzivní design (web)? Pokud vás zajímá, co a proč je právě pro vás lepší, přečtěte si článek Mobilní nebo responzivní web od studia Artweby.cz.
Ján Forgáč článek připravil již před 2 lety, kdy obava ze ztráty mobilních návštěvníků a tím i konverzí nebyla hmatatelná tak, jako dnes. Přehledně v něm popisuje výhody a nevýhody, a srovnává jednotlivá řešení.
Informace k mobilnímu hledání
- Test použitelnosti v mobilech
- Mobile-Friendly Websites – dokumentace od Google
- The SEM Post, 4. 3. 2015: Google’s Gary Illyes Q&A on Upcoming Mobile Ranking Change
- Search Engine Roundtable, 6. 3. 2015: The Google Mobile Algorithm Is Real-Time & On The Page Level
- The SEM Post, 9. 3. 2015: Google’s Mobile Ranking Boost Will Be Stronger Than HTTPS Ranking Boost
O čem ještě píšu
Napište nám komentář
+420 737 269 794
Po předchozí dohodě
Lady Virtual (Míša Vránová Matanelli)
Slavňovice 39, Stádlec
okres Tábor, 391 61, Jihočeský kraj
IČ: 76342280
DIČ: CZ8261013596










omlouvám se za capslock 😀 nevšiml jsem si, že je zapnutý a myslel jsem že to máte jako font 😮 – toto prosím nepublikovat – zpráva pouze pro Vás 🙂
NAPADAJÍ MĚ PRÁVĚ INVESTICE, RESPEKTIVĚ OBCHODOVÁNÍ S FOREXEM, CFD A TAK. JISTĚ, KAŽDÝ BROKER MÁ DNES MOBILNÍ PLATFORMU, ALE PRO PLNOHODNOTNÉ POUŽÍVÁNÍ TO NENÍ A PRÁVĚ ANI NEVÍM, JESTLI VŮBEC NĚKDY MŮŽE BÝT.. TABLET MOŽNÁ, ALE MOBIL? A TAKÉ NAPŘ. DĚLAT REGISTRACI NA MOBILU K BROKEROVI, KDYŽ SE TAM ČASTO MUSÍ VYPLNIT ŘADA VĚCÍ ATD.. ALE JE FAKT, ŽE ASI I TOTO BUDE JEDNOU PŘEKONÁNO.
Hezký den, Petře,
myslím, že budoucnost patří mobilním zařízením téměř pro každý obor. Nenapadá mě, kde by to nedávalo smysl. Snad u služeb či online nástrojů, se kterými se pohodlně pracuje jenom u počítače, případně tabletu. Napadne Vás něco konkrétního, kde bude/je mobilní verze ochuzená o obsah nebo funkce?
Díky, Míša
Dobrý článek pro základní seznámení s problematikou a docela zajímavé, jak nástroj od google dává poněkud jiné výsledky, než GWM, ale co bych osobně uvítal je, jak pracovat s mobilním návštěvníkem? V některých nikách to není problém, ad restaurace či prodejci obuvy, ale co služby, které jsou zamřené zejména pro uživatle počítačů a jejich užívání na mobilech nedává smysl? Má cenu takovým lidem vůbec nabízet „plnohodnotnou“ mobilní verzi, když jejich požitek nemůže být tak kvalitní? Není lepší na takové verzi zvolit jiný přístup interakce se zákazníkem?